
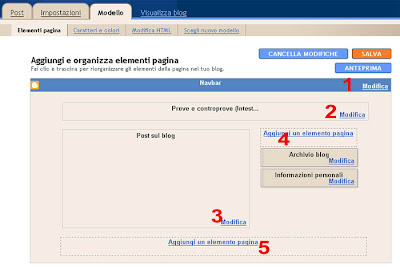
1 - cambia il colora della navbar: (la barra di navigazione sopra il nostro post), possiamo scegliere tra 4 diversi colori: blu (preimpostato), marrone, nero e argento.
2 - Intestazione: per cambiare il titolo del blog o aggiungere una breve descrizione dello stesso. Inoltre, tramite questo elemento, possiamo aggiungere un'immagine al header del nostro blog, possiamo caricarla da nostro pc oppure, se si trova già online, possiamo inserire l'url. Una volta caricata l'immagine, ci comparirà un piccolo box che ci chiederà se vogliamo sovrapporre il titolo all'immagine oppure no! A voi la scelta.
3 - post sul blog: attraverso questo elemento possiamo personalizzare la parte bassa di ogni singolo post, in particolare:
Possiamo impostare il numero di post per pagine
La data
L'autore
l'ora
I commenti
Il permalink
Le etichette
Il pulsante Quick Edit
Il pulsante link Post per email
Ci basterà, spuntare o modificare le relative caselle!
Se sbarriamo la casella "adsense" possiamo aggiungere i nostri annunci in fondo al post... Basterà scegliere quello che pensiamo possa rendere di più!!
Poi possiamo anche modificare l'ordine dei vari elementi, infatti in fondo al widget troviamo l'area "Corpo del post", con il semplice drag and drop possiamo spostare gli elementi nella posizione che ci aggrada di più!
4 - Aggiungi un elemento pagina: ci permette di aggiungere un widget al nostro blog, come potete cedere le opzioni sono veramente tante:
Slideshow: aggiunge un slideshow al nostro blog, le foto possono essere perse da picassa web album, flickr, photobucket a partire da una tag o da un utente.
Sondaggio: permette di creare divertenti sondaggi d'opinione, dovrai solo aggiungere la domanda e le relative domande.
Elenco: aggiungi un elenco di libri, film preferiti o altre in ordine alfabetico.
Elenco link: ideale per creare il nosto blogroll.
Foto: aggiungi una sola immagine partendo da un link o direttamente dal nostro PC.
Adsense: procedura guidata per inserire gli annunci adsense all'interno del nostro blog, e guadagnare qualche euro!! ;-)
Testo: aggiungiamo un semplice testo, una didascalia o un pensiero.
HTML/JavaScript: se vogliamo include un widget di un servizio esterno che blogger non include, questo è l'elemento adatto!
Feed: ti permette di sapere quando un tuo amico blogger pubblica un nuovo articolo, direttamente sul tuo blog!
Etichette: mostra tutte le etichette, o label, da te utilizzate.
Newsreel: Aggiungi automaticamente titoli tratti da Google News nel tuo blog.
Barra video: aggiunge dei video sul tuo blog tratti da youtube o google video, basta precisare le parole chiave.
Logo: mostra il logo di blogger.
Profilo: mostra il nostro profilo.
Archivio blog: mostra un archivio con i post più vecchi.
Intestazione pagina: aggiunge il titolo del blog, giù aggiunto automaticamente da blogger
5 - Aggiungi un elemento pagina: stessa cosa del punto 4, soltanto che i widget verranno aggiunti al footer e non alla barra laterale.
Tutti i widget possono essere modificati, basta cliccare sulla scritta "modifica"del relativo elemento... inoltre possono essere tranquillamente spostati tramite il drag and drop (il trascinamento)
Una volta aggiunti ed organizzati tutti gli elementi non ci rimane che salvare il tutto tramite il pulsante arancione "Salva" in alto a sinistra. Naturalmente possiamo fare anche delle prove tramite "l'anteprima" o cancellare il tutto tramite "cancella modifiche".




27 commenti:
io non tocco niente dell'html se non mi guidi tu!!! :-D a volte mi verrebbe voglia di cambiare l'impaginazione, ma ho paura di fare un gran casino e non riuscire a tornare indietro!
io nn riesco ad organizzare il post, ossia a posizione di data e commenti, ecc..nn so perchè, ma ogni volta che aggiusto a mio modo queste cose, dopo aver salvato tornano alla posizione precedente...
@nicola: non preoccuarti, nessuno nasce imparato!! :-D
Per prendere la mano, potresti fare così, apri un blog apposta, dove puoi fare casini con il codice, esperimenti e disastri vari!! ;-) io ho fatto così per imparare!!:-D
@snapshot83: forse deriva dal fatto che hai un template modificato... ultimamente, ogni spostamento tramite drag and drop su blog modificati da errore, credo che si tratti di un piccolo bug!! Ti dà errore? Che tipo di errore?
scusa posso chiederti un aiuto?! visto che hai un bel blog ben fatto e pieno di consigli spero tu riesca ad aiutarmi.volevo modificare l'elenco dei link e di parole che ho aggiunto al lato del mio blog. la finestra mi si apre tranquillamente ma poi dopo che ho scritto le modifiche clocko salva e non succede nulla! dottore, che cos'è?! ;) (uso firefox)
grazie!
@senza sogni: ti esce qualche errore in particolare?
Salve e complimenti per il sito.
Giravo in rete alla ricerca di qualcuno che potesse aiutarmi a personalizzare il blog ed ho trovato questo sito davvero molto interessante!
Approfitto della tua esperienza per chiederti se esiste un modo per inserire un ritorno a capo e per formattare diversamente (grassetto, ecc...) il testo nella descrizione del Profilo che appare sul blog...
Ho provato inserendo il tag (br /) ed anche (p)(/p) (sostituendo ovviamente alle parentesi tonde i segni maggiore e minore), ma non funzionano...
Come posso fare?
Grazie
Alleanza conumatori: non credo che quello che vuoi fare tu sia consentito!! Però potresti crearti un nuovo profilo, formattato come desideri tu attraverso il widget "HTML/JavaScript"!! ;)
ciao anch'io ho un blog su BLOGGER ma vorrei cambiare il colore dello sfondo "standard" del blog (quello grigio tristissimo) penso di dover agire sull'HTML ma non ho la più pallida idea di cosa devo fare...mi puoi aiutare? grazie :D
miss gigiola: ceca:
body {
background-color: #ccc;
e al post di ccc inserisci il numero esadecimale del tuo colore preferito
http://www.web-link.it/html/colori256.htm
complimenti per il blog.
ne ho visto poco ma già mi sembra molto utile.
volevo dire che anch'io come snapshot83 non riesco a modificare/organizzare il post. Semplicemente dopo avere salvato la situazione resta tale e quale quella di prima.
Effettivamente ho apportato qualche modifica sul modello html ma nulla di essenziale. E' un problema frustrante cosa si può fare per risolverlo?
Grazie e buon lavoro!
@Alfio Farbo: in genere questi errori si hanno quando blogger è in manutenzione, e dopo qualche giorno torna tutto normale...
Ti consiglio di aspettare un apio di giorni, poi fammi sapere!
Mah, io continuo a provare e riprovare ogni giorno, ma non c'è modo di fargli mostrare le etichette così come tutti gli altri campi successivi ai commenti.
Spunto, salvo tutto, ricarico e tutto resta come prima...
Si può fare qualcosa?
@alfio: no, non si può fare niente, almeno con questo tutorial!! Il motivo è semplice, il frame che va a nascondere l'articolo agisce all'interno del post, non sui div del "footer" del post!
Non ho ben capito cosa intendi quando dici "il frame che va a nascondere l'articolo", non è che ti sei confuso con il tutorial sui post espandibili?
Comunque sarebbe quantomeno curioso, perché ho appena risolto il problema e pare che fosse causato proprio dalla modifica per i post espandibili.
Sono riuscito a risolverlo cliccando da 'modifica in html' l'opzione
'ripristina modelli widget ai valori predefiniti'.
Dopo di ciò il widget dei post è ritornato editabile; quindi ho rimesso lo script per i post espandibili e tutto pare a posto, anche se adesso è di nuovo impossibile editare quei parametri del widget dei post, ma poco male, ormai le etichette sono visibili.
Magari questa esperienza torna utile a qualcuno...
@alfio: avevo capito male.
Ciao...
Sono capitato per caso sul tuo blog dopo che, senza risultato, ho cercato una soluzione col motore di ricerca...
Il problema è questo:
da qualche giorno mi sono accorto che se vado su "layout" e poi seleziono "elementi pagina" è sparita la casella con la dicitura "Aggiungi un elemento pagina"!
Per caso sai se dipende da un malfunzionamento momentaneo?!?
@Gohan: non è un malfunzionamento temporaneo... hai toccato qualcosa nel codice?
La tua spiegazione è senz 'altro ottima, però io ho il problema che voglio cambiare l'immagine sotto il titolo del mio blog creato con blogger.
Il mio blog è: parladitutto.blogspot.com
grazie
@peter: leggi bene, e applica, il punto 2! ;)
Ciao raga, ho un problema, quando vado in layout, elementi pagina, non vedo più i widgets della colonna centrale e quelli della colonna di destra, sn scomparsi. In questo modo non posso modificare il mio Blog. E' un problema temporaneo che voi sappiateo o è un errore di formattazione del nuovo template?
Il fatto è che prima li vedevo, ora da circa 1 settimana no!
Grazie, Antonio
@antonio: non è che hai allargato troppo la colonna dei widget? Allargandola eccessivamente, si corre il rischio di "far uscire fuori gli elementi"!!
Hai cambiato template? Fiorse può essere un problema del nuovo template!! Che modello hai usato?
@Luca Gulino Ciao, devi cambiare i valori relativi ai colori nel codice relativo al CSS.
Se vai nel menu del blog --> Layout --> modifica html per esempio puoiverificare che all'interno di esso dovrebbe esserci un codice tipo questo (se non uguale con la stessa sintassi, devi individuare quello che ti interessa):
body {
background: #edf5fa;
color: #494949;
font: 12px/170% Verdana, Arial, Helvetica, sans-serif;
margin: 0;
padding: 0;
}
basta cambiare il codice relativo al colore ed il gioco è fatto.
Saluti,
Antonio
@Luca: ti ha già risposto antonio!! ;)
MI POTETE AIUTARE? tempo fa ho cambiato la foto nell'intestazione, e l'ho fatto varie volte, ma questa volta non riesco più a toglierla, cosa devo fare?
ciao
Marzia
@Marzia: guarda il punto 2!! :)
buondì. vorrei sapere se è possibile - e se sì, come - modificare il colore di un solo elemento dell'intestazione del blog.
es. titolo tutto nero, tranne l'ultima parola rossa.
ho provato con i codici html ma non lo accetta.
grazie.
Ciao, complimenti per il blog, è davvero utile. Il mio problema è che non riesco a trascinare e a sistemare nell'ordine giusto gli elementi pagina quando aggiungo un nuovo gadget se non di un paio di caselle. come mai?
Grazie
Posta un commento